아무래도, 개발하는 기능이 블로그 이다보니,
아무리 가벼운 스팩으로 가야지 하고 생각하여도 포기 하기 어려운 기능들이 있었다.
Front End Optimization , Search Engine Optimize , 반응형 웹 , Single Page Application 인데,
하나씩 정리해 보도록 하겠다.
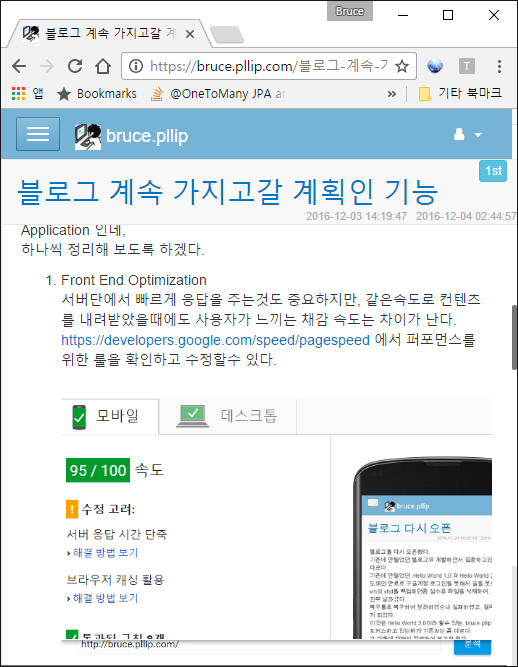
- Front End Optimization
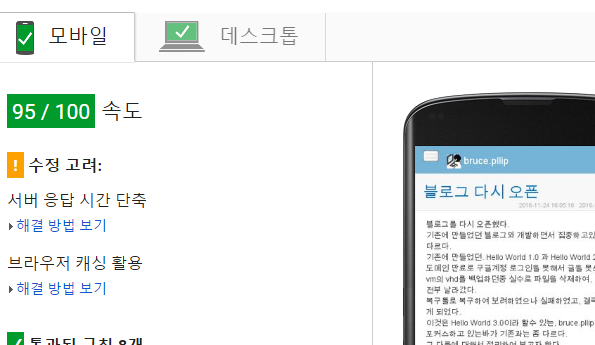
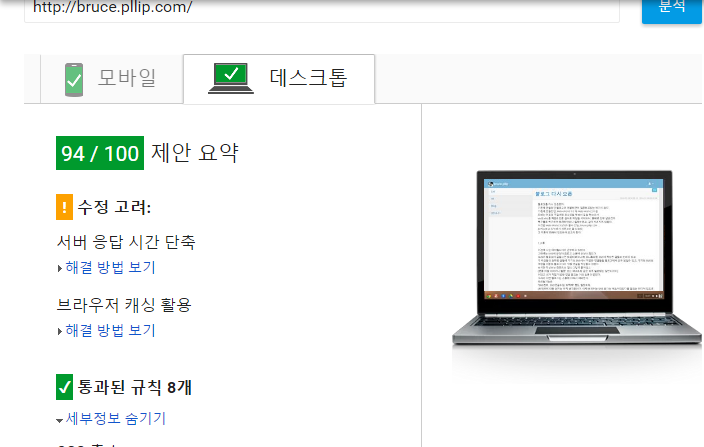
서버단에서 빠르게 응답을 주는것도 중요하지만, 같은속도로 컨텐츠를 내려받았을때에도 사용자가 느끼는 채감 속도는 차이가 난다.
https://developers.google.com/speed/pagespeed 에서 퍼포먼스를 위한 룰을 확인하고 수정할수 있다.
이것은 꾀 큰 토픽이지만 이 블로그에서 중점하는바는
- 렌더링을 블록하는 스크립트는 하단에,
- 리플로우를 발생시킬수 있는 스타일은 상단에,
- minify / 압축할수 있는 것들은 압축
정도 이다. - Search Engine Optimize (SEO)
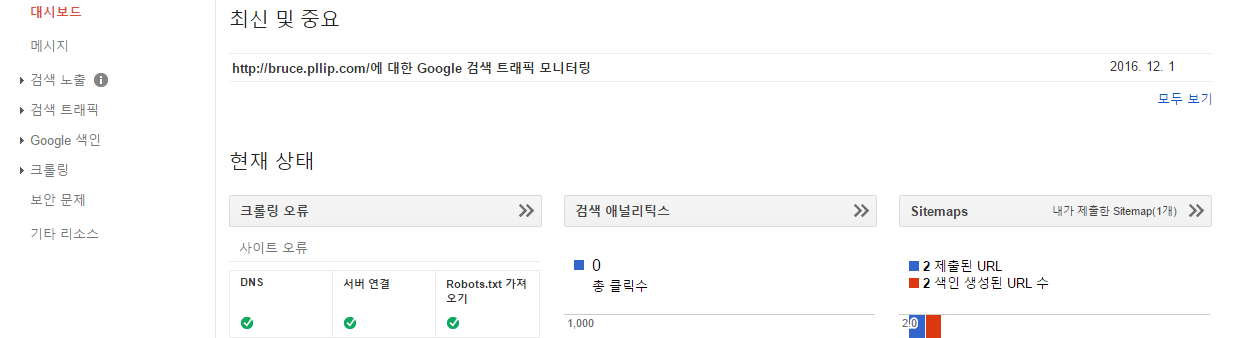
검색 로봇의 크롤링하는 방식을 도와주어 검색엔진에 노출 잘되게 하는것을 목표로 한다.
https://www.google.com/webmasters/tools/home?hl=ko
http://webmastertool.naver.com/
에서 사이트를 관리하고 검색 노출을 확인할수 있는 툴과, 노출을 잘 할수 있는 가이드를 제공한다.
이것도 꾀 큰 토픽이지만, 이 블로그에 중점하는바는
- 적절한 메타테그,
- 의미있는 마크업
-서버 사이드 렌더링
- 요약형 타이틀 및 url
정도이다. - 반응형 웹 디자인
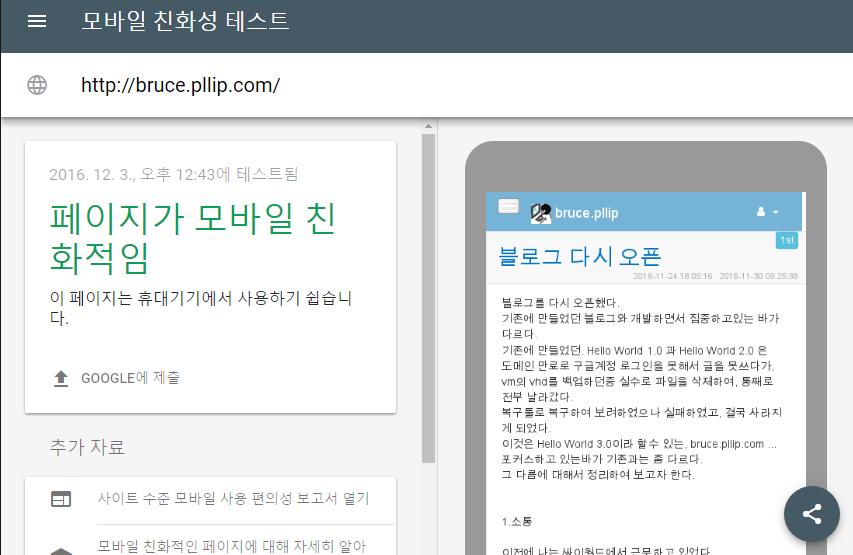
어떤 디바이스를 통한 접근인가에 대하여, 적절한 모양의 페이지를 제공하는것을 목표로 한다.
PC에 접근하였을때와 , 모바일로 접근하였을때 적당한 컨텐츠를 보여준다.
https://search.google.com/test/mobile-friendly 에서 모바일 친화성 테스트를 할수 있다.
Javascript 를 활용할수 없는 브라우져의 접근에 대해서도, 주요기능을 올바르게 사용할수 있도록 제공한다.
javascript가 동작할때는 스크롤을 통하여 이전 다음 글로 갈수 있지만, 사용할수 없는경우 이전 다음 글 링크를 제공한다.
또 메뉴버튼은 리스트링크로, 사용자 메뉴는 로그인링크로 동작한다.
기존 블로그에서는 꾀나 많은 노력을 하였지만,
지금은 Bootstrap이 일반화되어,
반응형 UI에 특별히 큰공을 들이지 않고 적용할수 있었다. - Single Page Application
일반적 웹페이지가 각 페이지 접근할때 마다 서버에서 Html 형으로 컨텐츠와 모양을 전부 받아왔다면,
Single Page Application 은 페이지에 접근할때, 렌딩 페이지로 도달하게 되고, 이후 이동에 대하여 변경될 데이터와 템플릿만 따로 받아와 페이지를 갱신하는 방식이다.
이를 통하여 서버로의 통신 트레픽을 줄이게 되고, 실제로 뷰를 구성하는 영역이 클라이언트 쪽 담당으로 이전됨으로, 결과적으로는 "앱" 과 같은 사용성을 제공하는데 목적이 있다.
지금은 angular js 나 react 같은 좋은 라이브러리 들이 있어서 쉽게 개발이 가능했다.
하지만 일반적인 SPA들은 보통 렌딩페이지에 스크립트만 존재하고 컨텐츠를 따로 받아오게 되며 각리소스에 URL이 존재하지 않게되어, SEO에 좋지 않은것으로 알려져 있다.
이에 대해서 고민이 많았는데,
React 에는 Server Side Rendering 을 지원하고,
클라이언트는 서버에서 생성한 dom에 id를 박아 변경분을 판단 변경분만을 업데이트하는 기능을 제공하여 이를통해 쉽게 제공할수 있엇고, React를 선택하게된 결정적인 원인이 되었다.
또 여기에 Html5 히스트로 API를 통한, Canonical URL을 표시하여, 새로 url을치고 접근하던 내부기능으로 페이지 이동을 하던 비슷한 결과를 제공하려 하였다. ( URL을 복사하여 공유한다던지 하는...)
스크롤을 이동하면 URL이 변경된다.
계속 가져가고자 하는 기능들에 대하여 정리하였다.
각각의 토픽들이 생각보다 커다란것이 많다.
기회가 되면, 각각에 대해서 정리하는 글을 올리도록 하겠다.