HTTP/2.0 은 기존 HTTP 1.1 의 method, status code, header, URI 등 기본 문법을 유지한체 더 빠르게 웹에서 하이퍼텍스트를 전송하기 위하여 제안되었다.
페이지 로드 속도를 개선하기 위하여 제공하는 주요기능은 다음과 같다.
- HTTP 헤더의 압축
- 서버 푸시
- 파이프라이닝 요청
- HTTP 1.x의 Head-Of-Line Blocking 문제 해결
- 한개의 TCP 연결로 여러 요청을 멀티플렉싱
위 와 같은 장점이 있다고 하니 한번 적용하여 보았다.
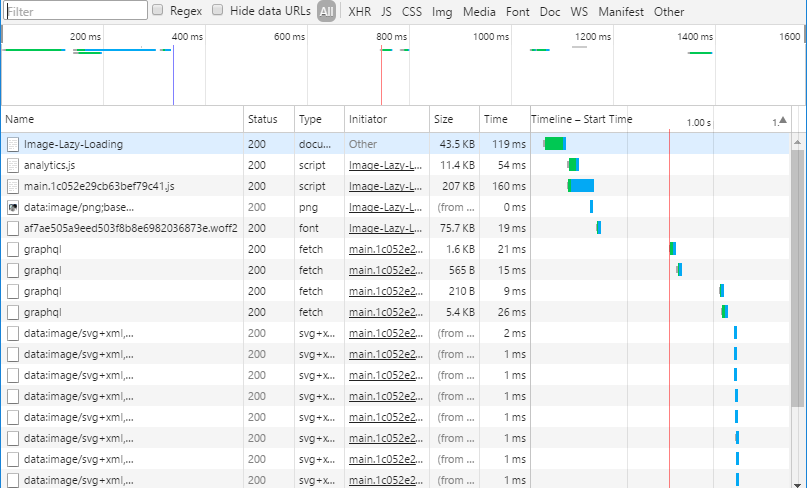
이것은 기존 방식의 요청이고
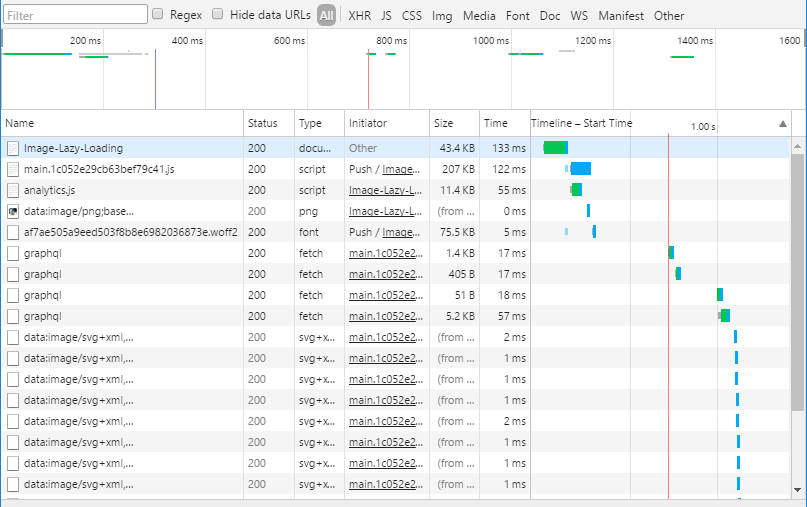
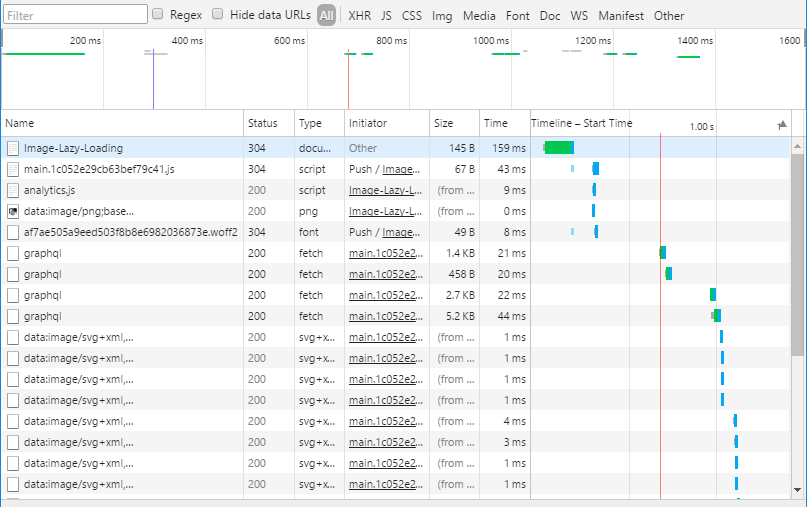
이것이 HTTP/2.0의 요청이다.
2번째줄 main.xxxxxxxxxxxxxx.js 와 5번째줄 xxxxxxxxxxxxxxxx.woff2 의 initiator 를 보면 Push / 로 서버 푸시를 이용함을 알수 있고,
작은 하늘색 사각형을보면 요청이 html 파일 파싱이 완료되기 이전에 리시빙 된것을 확인할수 있다.
또 각각의 응답 사이즈들이 미묘하지만 작다.
하지만 실제 적용을 디폴트로 하지 않고 별도의 포트로 오픈하였다.
그 이유는,
- 메이저 브라우져에서 HTTP/2.0 은 HTTPS로만 가능하게 되어있다.
이 블로그는 기본적으로 모든 컨텐츠가 공개이고 불건전한 컨텐츠는 올리지 않을 생각이다.
그래서 어떤 요청 및 응답에 대하여 secure 통신 하기위한 encrypt overhead 조차 아깝고 할 필요가 없다는 입장이고,
때문에 모든 cannonical url 또한 http로 되어있다.
(물론 관리페이지와 로그인 부분은 https 에서만 동작하게 되어있지만.. ) - 속도에 큰 차이점을 느끼지 못하겠다.
아마도 강력히 적용한 front end optimization 때문이지 않을까 생각된다.
메인 레이아웃 렌더링에 필요한 스타일은 인라인으로, 이미지는 dataurl 로 구성되어 있고,
그외의 컨텐츠의 이미지파일들은 레이지 로딩할것이어서 푸시 하지 않을것이고,
스크립트는 minify 되고 번들링되어 있어 처음 컨텐츠를 표시하는데 번들 스크립트 1번의 추가 요청만이 있다.
아마도 이런 옵티마이즈를 하지 않고도 비슷한 성능을 낼수 있다는것이 장점이었으리라고 생각된다. - 기존 스테틱 파일들을 web server 에서 서빙하는 반면에, 서버 푸시 하는 스테틱파일은 was에서 직접 서빙하게 된다.
was에는 파일을 열어 읽어 응답에 write하는 코드가 들어가는데 이것이 과연 스테틱 파일들을 서비스하는데 옵티마이즈된 web server 보다 잘 할것이라고 생각하기 어렵다.
(아마도 웹서버가 파일을 읽어 결과에 쓰는 간단한 동작만 하는것 보다는 더 많은 기능을 제공할것이라고 믿기 때문....)
또한 view를 구성하는 부분에 tag를 추가하는것과 별도로 푸시 하는 코드가 서버에 추가 되게 되는데 이는 추가 적인 관리 포인트가 될것이다.
( 물론 푸시를 안해줘도 정상 동작하기도 하고, 레퍼러를 기반으로 푸시할 대상을 수집하여 자동으로 추가해주는 라이브러리들도 있는것으로 보이기는하지만... ) - 브라우져가 etag 를 받아도, If-None-Match 헤더를 보내지 않는다.
이것은 내가 잘못한것인지 브라우져의 버그인지, HTTP/2.0에서 지원하지 않는것인지 잘모르겠다.
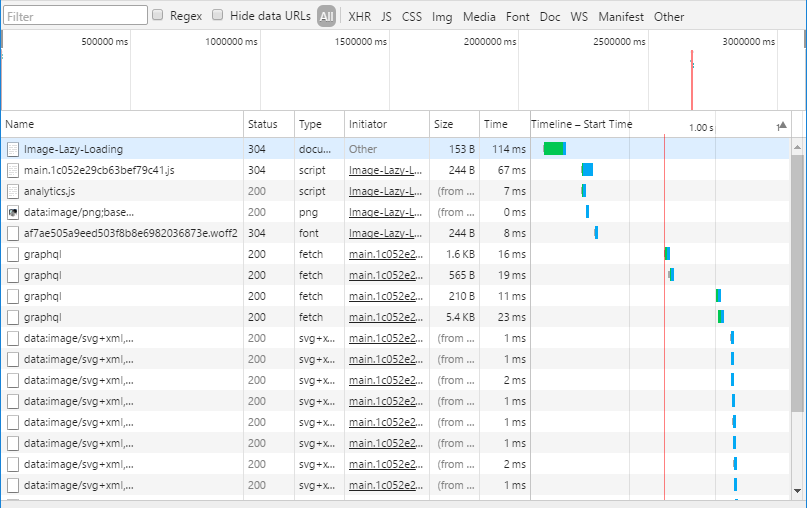
실제로 위의 이미지는 hard refresh 하여 받은 초기 응답의 모양이고, 캐시를 이용할때에 HTTP 1.1 에서의 응답은
이와 같이 사이즈도 응답시간도 훨씬 작다.
오늘 하여보니 된다? 'ㅁ';;; 브라우져 껏다켜니 되는건가?
지금 확인 하여 보니, valid 하지 않은 인증서 일때 안되는듯 하다.
로컬에서 테스트할때는 인증서가 맞지 않아서, 안되었는데, 호스트파일에다 인증서 도메인에 로컬로 바꾸어서 테스트 하니 되는듯 하다.
위는, 캐시가 적용되었을때 HTTP/2.0 응답이다.
근데 서버 푸쉬 할때 언제 304로 푸쉬해야할지 모르겠다..
서버푸시를 쓰는 시점에(Document 파일에대한 컨트롤러부분) 푸쉬해야할 리소스에 대한 If-None-Match 헤더가 없으니, 같은지 바뀌었는지 알지못한다.
asset 파일이 내용이 바뀌면, 번들링될 파일명이 바뀌므로, Document 의 Etag가 달라질것이라고 판단하고, 일단 지금은 Document 파일이 not modified 이면 304를 푸쉬한다.
(때문에 같은 asset을 사용하지만, 캐시되지 않은 다른 페이지에 접근하면 asset을 푸쉬한다.)
찾아보니 브라우져가 캐시를 활용할수 있다고 판단할때 푸쉬스트림을 캔슬하고 캐시를 이용한다고는 하는데,
캐시를 사용할수 있다고 판단하기 이전에 푸쉬 스트림이 끝나는것인지(asset 파일의 Receiving Push 시간이 12.13 ms 에 완료됨)
아니면 아직 크롬 브라우져에 적용이 안된것인지, 이렇게 하지 않으면 asset의 전문을 모두 다운받는것으로 확인된다.
앞으로 HTTP/2.0이 더 발전하게 된다면 어떻게 될지 모르겠으나 일단은 지켜볼 예정이다.
빠르게 발전하여 더 좋은 웹 환경이 되기를 바란다.